Past Projects and Codes:
Arrays Practice Sketch
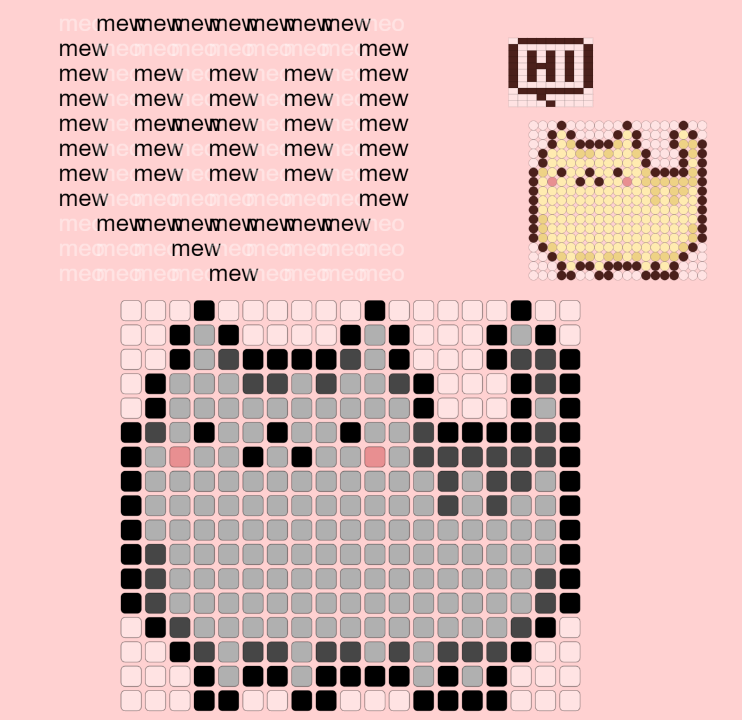
This is one of the use of arrays where I created 2 different 2D arrays, one with shape and one with letters - to map those data into a final sketch. For this assignment I chose to do the Pusheen cat. It normally comes in gray color, but I use the array feature to duplicate into another orange version of it. Both of them look really adorable and resemble the main figure a lot, so I really like it.
See the sketch
See code
Spring Days!
In this assignment, I used Processing to draw a little mouse that can controlled by the click and move of the cursor, along with the cat. In the background I also had some functions to create cherry blossoms fall down randomly at the same time. The part where I made the array for the falling petals was very time consuming, but I'm glad it eventually worked out very well for me.
Play video
See code
Boba Time!
Here I made a clock based on the time I go to get my boba drink everyday (4:30 pm). The real time's seconds will be described on how the milktea level inside the cup reduced, and the amount of minutes will also be the amount of boba appearing on screen. The placement of the sun and the moon will be changed according to the hour of the day.
Let's take a look at the clock!
See code
Fishtank Simulator
This project is a customizable fishtank, where you can choose which type of fish to put in by clicking the button. At first I wanted to modify the fishes' color with button clicks, however I ended up making it randomly spawn according to the type of fish. Another feature I added into is the popping bubble, where you can click onto the floating bubble to pop it. Although the final product doesn't have all the feature that I intended at first, I still like how things turned out in the end.
Try it here!
See scene code
See sketch code